11 Best Practices for Facebook Cover Photos & Videos [Templates]

11 Best Practices for Facebook Cover Photos & Videos [Templates]
When people arrive at your Facebook Page, where do you think they first look?
I’ll give you some hints. It’s a visual piece of content that sits at the top of your Page. Its dimensions are 820 pixels wide by 312 pixels tall. It takes up almost a quarter of the screen on most desktop browsers.
That’s right — it’s your Facebook cover photo.
Sometimes called your Facebook banner, this graphic is one of the most noticeable parts of your Page. It’s therefore crucial that you follow Facebook cover photo best practices.
Facebook Cover Photo Size
Optimize your cover photo for the right dimensions: 820 pixels wide and 312 pixels tall for desktop, 640 pixels wide by 360 pixels tall for mobile. If your uploaded image is smaller than these dimensions, Facebook will stretch it to fit — making it look blurry.
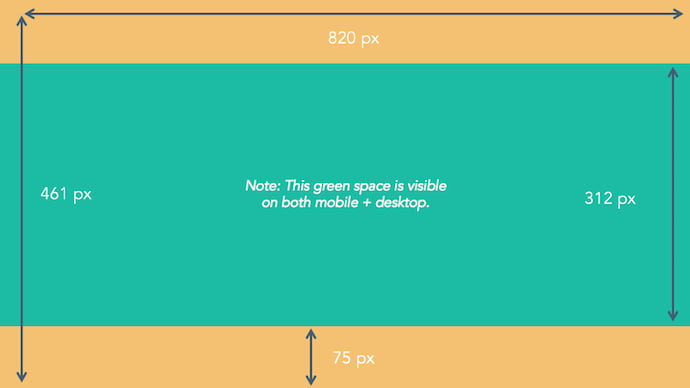
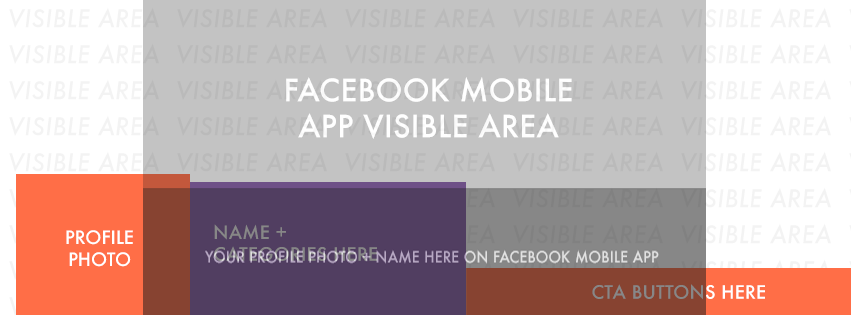
Whether you’re using Facebook to generate leads, close your next sale, or create a customer community, knowing how to make and optimize your cover photo is very important. And when you consider the Facebook cover photo dimensions above, it can be tough to balance creativity with the requirements of the platform.

As you can see from the figure above, there’s a lot of space that you can risk cutting off of your final cover photo design depending on where your audience is viewing — mobile or desktop. Therefore, it’s best to focus the brunt of your content in that green space, where everyone can see your cover photo regardless of the device they’re using.
Need help getting started? Below, you’ll find 11 Facebook cover photo templates, and just as many best practices to guide you when designing your brand’s banner artwork. At the bottom of this post, find out how to turn your cover photo into a cover video, and check out a few examples to see what others have done.
11 Facebook Cover Photo Best Practices
1. Do abide by Facebook’s cover photo guidelines.
It seems like a no-brainer, but obeying Facebook guidelines is crucial to your Facebook Page existing in the first place. I’d highly suggest reading through the full Page Guidelines, but here are a few important things to keep in mind for your Facebook banner:
- Your cover is public.
- Covers can’t be deceptive, misleading, or infringe on anyone else’s copyright.
- You can’t encourage people to upload your cover to their personal timelines.
If you get caught violating the above terms, Facebook could take action against your Page. And while Facebook doesn’t explicitly say what will happen if you violate their Page guidelines, it’s probably not smart to get your Facebook Page taken down over a cover photo infraction, so read the guidelines in full and adhere to them.
2. Do make sure your Facebook cover photo size is right.
As stated at the beginning of this article, the best Facebook banner size is 820 pixels wide by 312 pixels tall for computers, and 640 pixels wide by 360 pixels tall on mobile devices.
You don’t want to spend all this time designing a cover photo only to have it look weird when you upload it to Facebook.
If you upload an image smaller than those dimensions, Facebook will stretch it to fit the right size, as long as it’s at least 399 pixels wide and 150 pixels tall.
If you want a no-hassle way to make sure your cover photos are the right size, download our pre-sized template for Facebook cover photos here.
3. Don’t worry about the old ‘20% text’ rule, but still try to stay visual.
Back in 2013, Facebook removed any reference to the 20% rule on text in cover photos … but that doesn’t mean you should go wild with using text in your cover photo. The previous rule said that only 20% of your cover photo could be text. Personally, I thought that was way too restrictive for marketers, but the sentiment behind the rule was a good one.
If you’re going to use text in your cover photo, keep that text concise. Your photo will be much more informative and engaging. You can see how we’ve tried to strike that balance on HubSpot’s Facebook Page below.

4. Do give your cover image a focal point and colors that match your brand.
Think of your cover photo as the portion of your Page that’s “above the fold.” If it’s distracting or confusing, people will be more likely to click off the Page.
Many of the best Facebook cover photos include a centerpiece to focus visitors’ attention, along with a color scheme that aligns with the rest of their brand. Remember, your social media accounts are extensions of your business, and should give that impression to visitors right away.
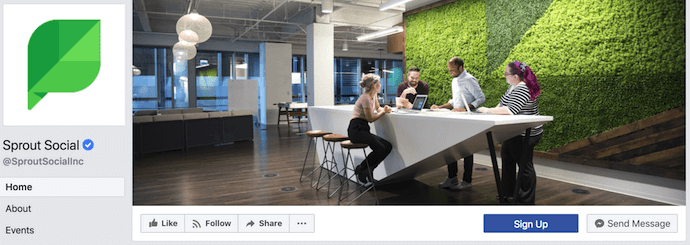
They also use negative white (i.e., empty) space as an advantage to make the subject, any copy on there, and other elements unique to Facebook (like the CTA button on Facebook business Pages) stand out even more.
Here’s an example from Makr:

And one from social media management platform Sprout Social:

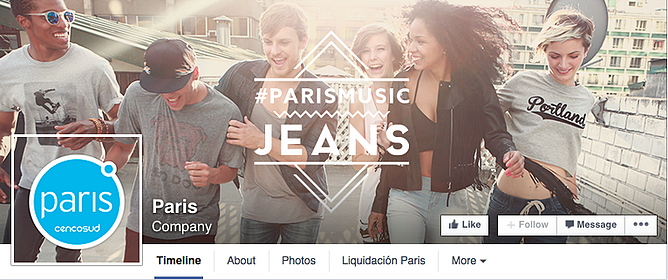
5. Don’t try to blend the contents of your cover photo with your profile picture.
With some clever design tweaks, you used to be able to manipulate your profile picture and cover photo so they appear as if they’re two parts of the same canvas. You can still do this on your personal profile, but Facebook no longer sets up Business Pages this way.
One of Paris’ former cover photos did this nicely:
Now, as shown in the examples earlier in this article, the profile picture is completely separate from the cover photo.
We admire your creativity, but don’t prepare your design this way if you haven’t yet launched a Business Page — you’ll be disappointed.
6. Do draw attention to the action buttons on the bottom right.
You might’ve noticed in a few of the cover photo examples above that their primary call-to-action (CTA) buttons were different. Makr’s says “Shop Now,” while Sprout Social’s says “Sign Up.”
Depending on your business, you can launch a Page on Facebook with a unique CTA button to the bottom right of your cover photo. Take this button into consideration when designing your cover photo, and make it clear in the photo that this is a visitor’s next step.
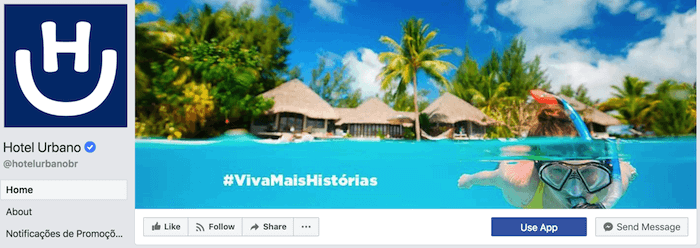
Hotel Urbano does this is a charming way below, using the girl in goggles to draw your eyes toward the buttons she seems to be swimming toward …

Note: While it might seem like a good idea to add directional cues like an arrow to get people to click on the CTA buttons, note that those CTA buttons don’t appear the same way on the mobile app. In other words, it might be confusing to mobile users if you directly integrate the cover photo design with the buttons.
I’ll show you how Business Pages look on mobile devices in just a minute.
7. Do right-align the objects in your cover photo.
Since your profile picture is on the left, you want to add some balance to your Facebook cover photo design by having the focus of the image be on the right.
Take a look at these cover photos. Which one looks more aesthetically pleasing?
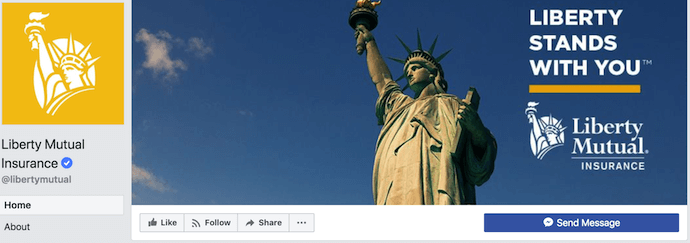
Right-aligned focus:

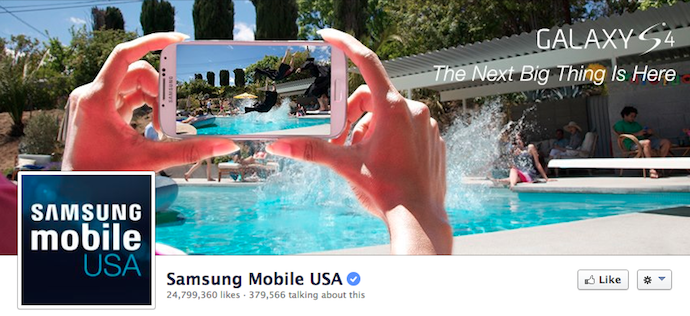
Left-aligned focus:

Doesn’t the right-aligned cover photo look better? The biggest design elements (the profile picture, the text, and the Statue of Liberty) are evenly spaced. In Samsung’s old cover photo, your attention goes immediately to the left side of the page, completely missing the name of the product on the upper-right side.
Not only is adding balance a crucial element of design, but it also allows for your cover photos to be more visually effective on mobile. Which brings me to my next point …
8. Do keep mobile users in mind.
As of 2019, reports Statista, 96% of Facebook’s user base accesses the social network from mobile devices like smartphones and tablets. That’s huge — and it’s exactly why it’s so important to keep mobile users top-of-mind when designing your Facebook cover photo.
On mobile, a much larger portion of your cover photo is blocked out because the profile picture and the Page name are on top of the cover photo.
 Image Credit: Twelveskip
Image Credit: Twelveskip
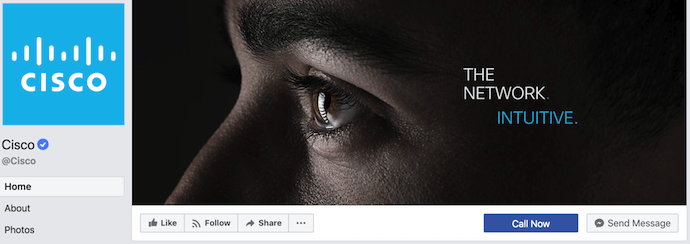
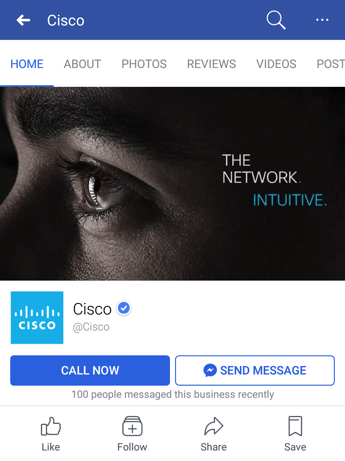
Let’s take a look at a real-life example. Below, take a look at what Cisco’s Facebook Page looks like in a desktop browser versus on Facebook’s mobile app.
Desktop:

Mobile:

Notice that the sides of the photo are cut off on mobile. Whereas your cover photo displays at 820 pixels wide by 312 pixels tall on desktop, it displays only the center 640 pixels wide by 360 pixels tall on smartphones. Take a look at this Facebook help document for more information.
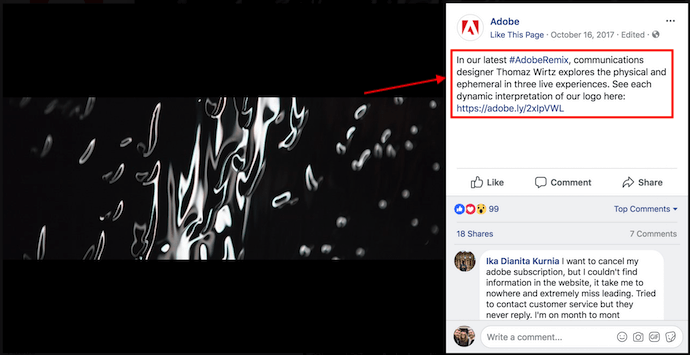
Notice, by the way, how the text in Adobe’s cover photo is cut off on the right-hand side. While it looks best to right-align your visual elements, be careful not to put important content so far to the right that it gets cut off on mobile.
9. Do include a shortened link in your cover photo description that aligns with your page CTA.
If you want to use your cover photo to support a Page CTA, make sure your cover photo description also includes a text CTA and link to the same offer. This way, any time people view your cover photo directly, they can access the download link.
Here’s this practice in action on Adobe’s Facebook Page:

Make sure you shorten your links and add UTM codes so you can track clicks on them. Shortening and tracking features are available in the HubSpot Marketing Platform and in tools like bitly.
(If you want to learn more about how to write effective call-to-action copy for your cover photo description, click here to download our free ebook on creating compelling CTAs.)
10. Do pin a related post right below your Facebook cover image.
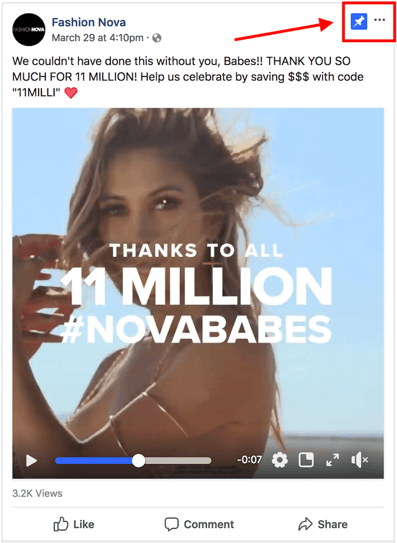
Have you ever “pinned” a post to your Facebook Page’s Timeline? Basically, pinning a post allows you to highlight a typical Facebook post on the top of your Timeline for seven days. It’s signified by a small blue push pin on the top right of the post, like on Fashion Nova’s Page below:

How does this relate to optimizing your Facebook cover photo? Well, if you’re spending time aligning your Facebook Page CTA, your cover photo design, and your cover photo description copy, you should also make sure to post about the same thing directly to your page, and pin that post to the top of your Timeline.
That way, you’re giving people one very clear call-to-action when they arrive to your page (albeit in several different locations) — which should help conversions.
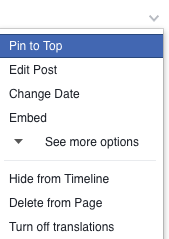
To pin a Facebook post: Simply publish the post to Facebook, then click the three dots on the top right corner of the post and choose “Pin to Top.”

11. Do consider publishing a Facebook cover video.
You read that right. Facebook Business Pages now have the option to add a video in lieu of a static cover photo, provided they meet certain requirements — which we dug up for you:
How to Make a Facebook Cover Video
Post a Facebook cover video by saving a video file at 820 pixels wide by 426 pixels tall to your desktop. Open your Facebook Business page, click “Change Cover” at the top-left of your cover photo, and select “Upload Photo/Video.” This allows you to format and publish the desktop file to your Facebook page.
Facebook currently supports cover videos that are between 20 and 90 seconds long, and a minimum of 820 pixels wide by 312 pixels tall. The maximum (and recommended) size is 820 by 462 pixels with a video resolution of 1080p.
Keep in mind that Facebook cover videos play on a loop — once it ends, it automatically starts over if the viewer is still on your Facebook page. With that in mind, make sure whatever you post is pleasant if seen more than once. Extreme, action-packed videos might appear exhausting when played over and over …
Once you pull the file from your desktop, you’ll click “Next” where you’ll be asked to select from 10 thumbnail versions of your video. The thumbnail you choose will display for users who hover their cursor over your profile photo before visiting your full Business Page.
Facebook Cover Video Examples
Cover videos are a terrific option for the video-inclined, and brands across numerous industries have already taken advantage of it to hold their visitors’ attention. Here are some great cover videos to inspire you:
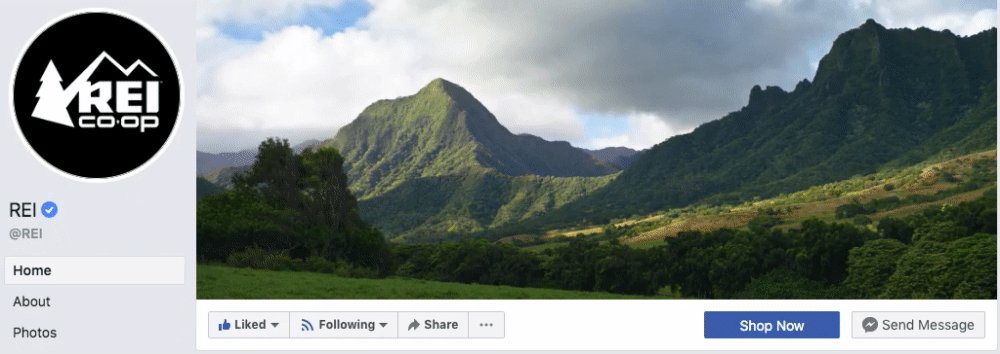
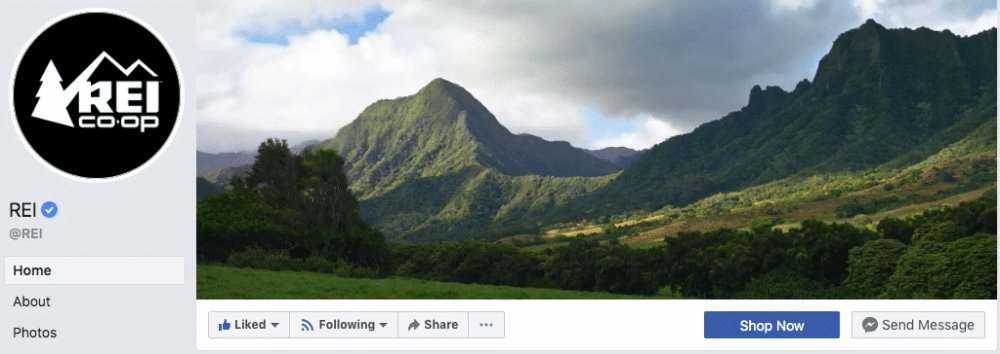
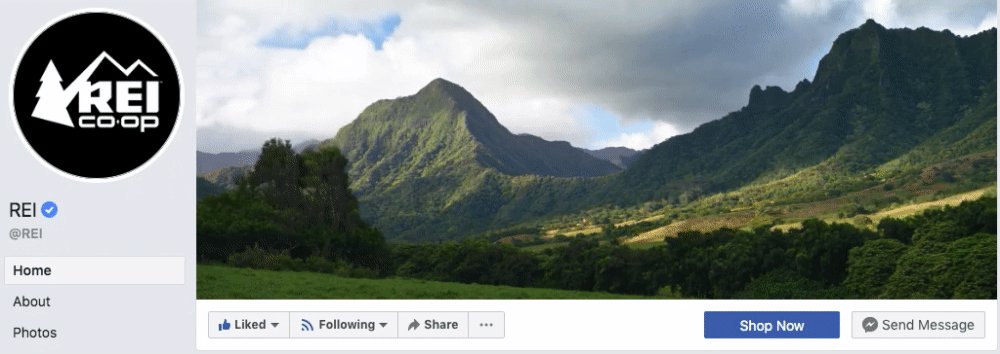
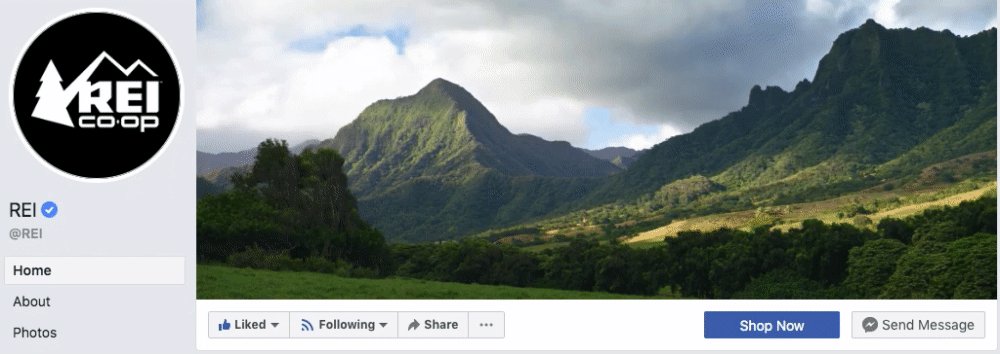
REI
REI sells outdoor equipment for activities like camping, hiking, running, boating, and biking. The company’s subtle cover video reflects its products, all in one peaceful time lapse of the scenery it knows its audience craves.
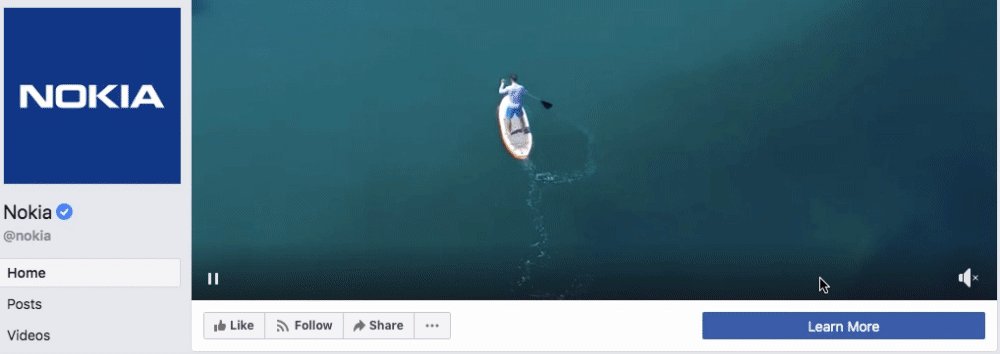
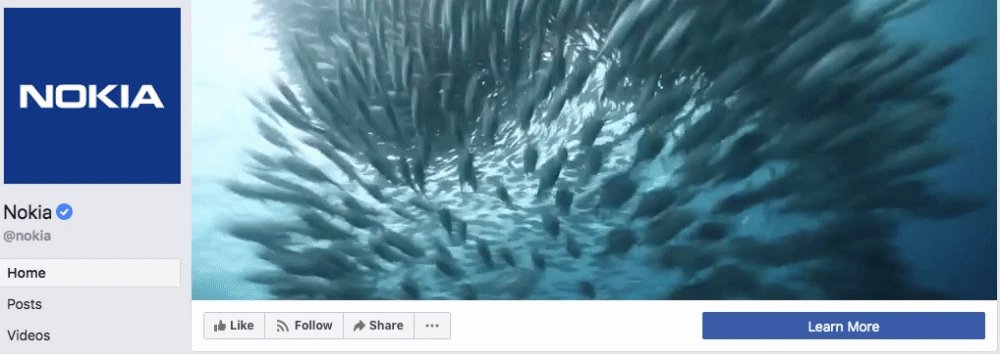
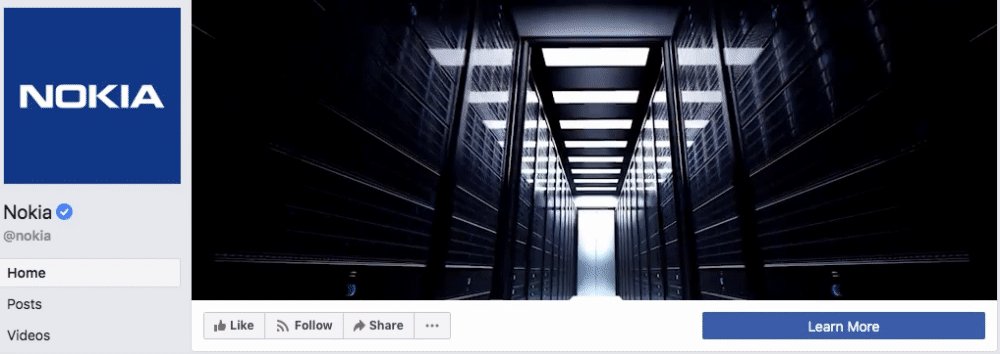
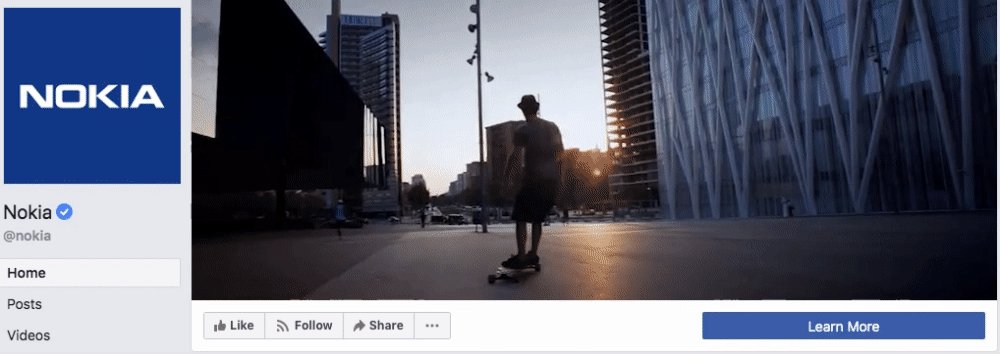
Nokia
Nokia wants to be everywhere its users are — whether they’re paddle-boarding, scuba diving, skateboarding, or working. Its Facebook cover video embodies its core customer in a visually pleasing way.
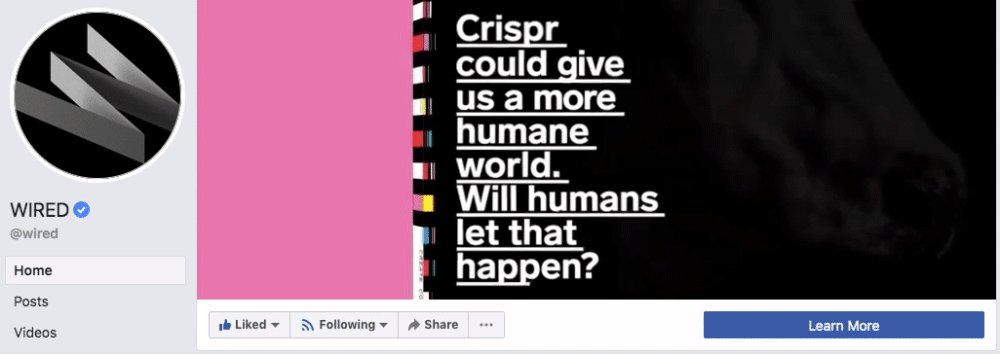
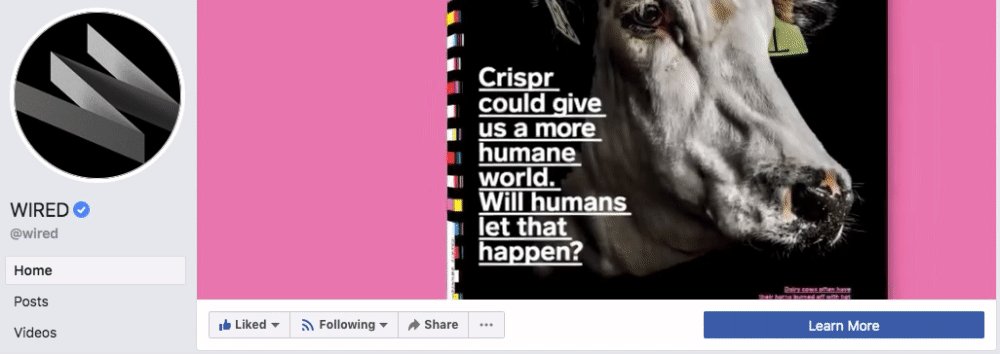
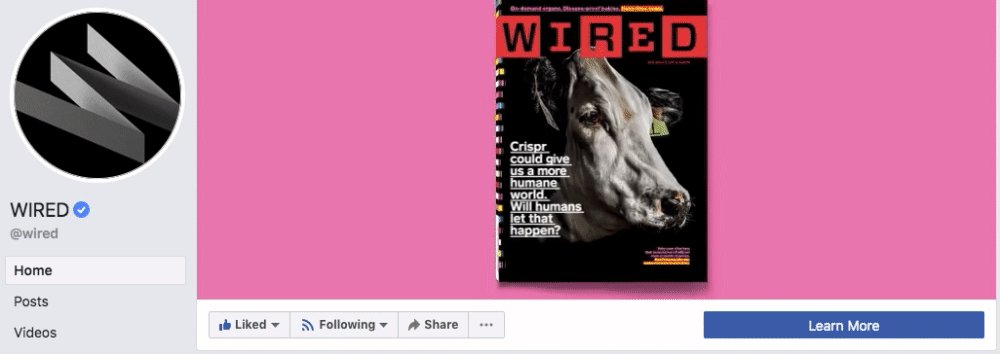
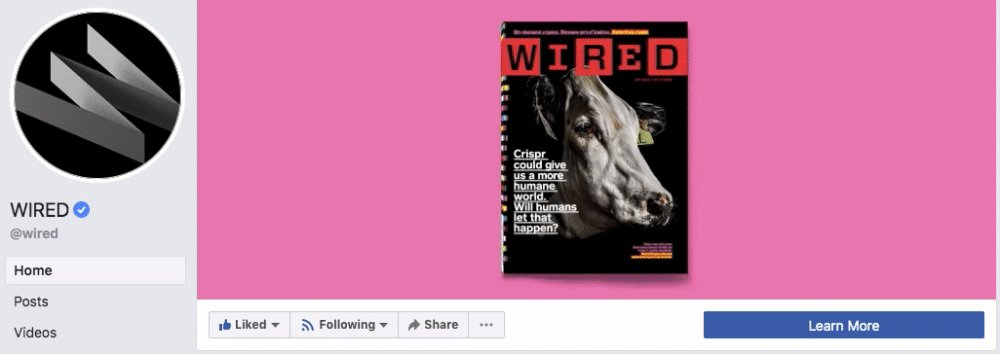
WIRED Magazine
When your publication changes as fast as the news cycle, it can be hard to keep your readers focused on the stories you feel deserve extra attention. WIRED Magazine uses its Facebook cover video for just this purpose, as shown in the example below.
HubSpot Academy
Alright, maybe we’re biased, but our brilliant creative team crushed it with the video below, made for HubSpot Academy. Sometimes, animation is the best way to capture the essence of your brand.
As you can see from these examples, your video should be just as simple as a cover photo. Keep in mind the same guidelines outlined in best practice #1 apply to cover videos as well.
Want to see how HubSpot uses Facebook? Like our Facebook Page here.
![]()
Source: hubspot marketing